
Ihr kennt sicher Ambilight. So nennt sich eine Funktion von Philips-Fernsehgeräten, bei denen sich an der Rückseite des Geräts LEDs befinden, die die Wand hinter dem TV beleuchten. Die Farbe der LEDs passt sich dabei dem Bild an, das der Fernseher gerade anzeigt. So entsteht ein schöner optischer Effekt. Ich hatte zuerst überlegt, ein DIY Ambilight für unseren Fernseher zu bauen, das ist aber relativ teuer, weil es relativ aufwändig ist, das Bildsignal aus dem HDMI-Ausgang zu verarbeiten. Viel leichter geht das am PC – weshalb ich dir zeigen will, wie ich mein DIY Ambilight für den PC-Monitor gebaut habe.
Das brauchst du:
- Individuell adressierbarer LED-Strip – 30€
- Arduino Uno – 22€
- 5V Netzteil (optional) – 23€
- USB-Verlängerungskabel (optional) – 6€
- 2x GPIO-Kabel Männlich (optional) – 5€
(Affiliate-Links)

1) LED-Strip kürzen
Zunächst muss der LED-Strip zugeschnitten werden. Dazu habe ich den Streifen an die vier Seiten meines Monitors gehalten und gezählt, wie viele LEDs ich pro Seite anbringen kann. Bei meinem 24″ Monitor sind das 16 oben, 9 links und rechts und 10 unten, da dort der Fuß im Weg ist. Das macht zusammen 44 Stück. Der LED-Streifen muss nun gekürzt werden. Das mache ich, indem ich den Streifen mit einer Schere nach 44 LEDS an den Kontakten durchtrenne (siehe Bild).

Anschließend habe ich den Streifen mit doppelseitigem Klebeband hinten an meinen Monitor geklebt und an einigen Stellen mit Tesa nachgeholfen. Wer es ganz genau machen möchte, kann den Streifen auch in einzelne Teile für jede Seite aufteilen und die Kontakte mit Kabeln zusammen löten. Dann kann man jeden Streifen aufkleben, ohne dass er sich an den Ecken verdreht. Das war mir aber zu aufwändig.

2) Kabel verbinden
Bei mir hat der LED-Streifen zwei verschiedene Anschlüsse. Einen Stecker mit drei Adern, der für die Steuerung der einzelnen LEDs gedacht ist und zwei Adern für einen 5V Stromanschluss. Die zwei Adern (bei mir rot und weiß) müssen direkt mit dem gekauften Netzteil verbunden werden. Die rote Ader ist mit dem 5V+-Kontakt des LED-Streifens verbunden und muss folglich in den Plus-Pol des Netzteils. Die weiße Ader ist mit dem GND-Kontakt verbunden und muss in den Minus-Pol des Netzteils. Achte darauf, dass du die beiden Kabel nicht vertauschst und kontrolliere, ob die Farben bei dir genauso verbunden sind, wie bei mir. (Hinweis aus den Kommentaren: Optional können sie auch mit den 5V- und GND-Anschlüssen des Arduino verbunden werden. Ob der Arduino hier genug Saft liefert, hängt davon ab, wie viele LEDs verwendet werden und ob der Arduino per Netzteil mit Strom versorgt wird. Bei meiner Konfiguration war das zusätzliche Netzteil nicht nötig und die Stromversorgung über das USB-Kabel ist ausreichend).
Den Stecker mit den drei Adern schneide ich ab, hier brauchen wir nur die Kabel, die mit GND und DO/DIM verbunden sind. Diese abisolieren und mit den GPIO-Kabeln verlöten. Der GPIO-Stecker des GND-Anschluss muss am Arduino in die GND-Buchse, das andere Kabel in den PIN 6 des Arduinos gesteckt werden.
Den Arduino habe ich hinten mit Tesa höchst professionell an meinen Monitor geklebt und mit dem USB-Kabel mit meinem PC verbunden.
3) Arduino programmieren
Um die Lichter zum Leuchten zu bringen, benötigt man mehrere Programme. Zum einen muss der Arduino zum LED-Controller gemacht werden. Dazu muss man sich zunächst die Arduino IDE herunterladen. Mit diesem Programm kann der Arduino programmiert werden. Die eigentliche LED-Controller-Software heißt FastLED. Einfach hier auf „Source code“ klicken, entpacken und imt Ordner „libraries“ der Arduino IDE speichern. Der Ordner befindet sich unter Windows unter Dokumente -> Arduino.
Als nächstes brauchen wir Prismatik. Einfach das passende Setup herunterladen und installieren.
Zuletzt brauchen wir Adalight. Das lässt sich mit einem Klick auf „Clone or download“ -> „Download ZIP“ herunterladen. Diese Datei muss mit der Arduino IDE geöffnet werden. Der Code muss nur an einer Stelle bearbeitet werden. Am Anfang der Datei steht „#define NUM_LEDS 240″. Statt 240 tragen wir hier die Anzahl der LEDs ein, bei mir also 44.
Nun muss über Werkzeuge -> Port der korrekte Port ausgewählt werden, bei mir COM3. Hinter dem richtigen Eintrag steht „(Arduino/Genuino Uno)“. Nun auf „Hochladen“ klicken, sodass das Programm auf den Arduino geladen wird. Dann sollte der LED-Streifen dreimal in verschiedenen Farben blinken.
4) Prismatik einrichten
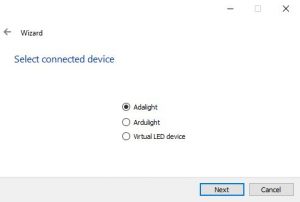
Nun muss Prismatik gestartet und der Einrichtungs-Wizard absolviert werden. Hier die einzelnen Schritte mit den Einstellungen, die ich gewählt habe.

Einfach auf „Next“.

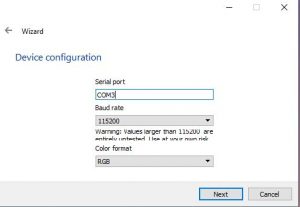
Hier den gleichen Anschluss wie in Arduino IDE auswählen und die Baud-Rate anpassen auf 115200.

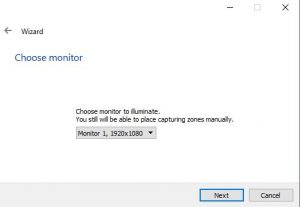
Wer mehrere Monitore hat, muss hier den Monitor wählen, der genutzt werden soll.

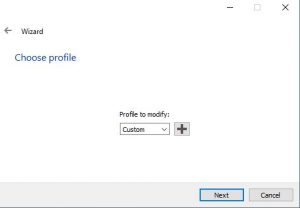
Hier auf das Plus klicken und ein neues Profil anlegen.

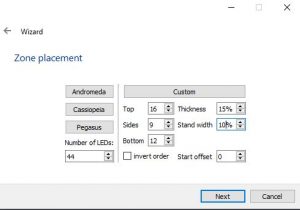
Nun müssen den LEDs einzelne Bildschirmbereiche zugewiesen werden, dessen Farbe sie später annehmen. Es gibt drei vordefinierte Profile. Ich habe jedoch die LEDs an den vier Monitorseiten gezählt, die Werte bei „Top“, „Sides“ und „Bottom“ eingetragen und auf „Custom“ geklickt. Mit „Thickness“ kann man die Breite der Bereiche anpassen, mit „Stand width“ die Größe des Standfußes. Diese Werte musst du an deinen Monitor und deinen LED-Streifen anpassen. Dann auf „Next“ und fertig ist das DIY Ambilight!
5) Ambilight genießen
Und so sieht das bei mir im Dunkeln aus:

Prismatik hat viele Einstellungsmöglichkeiten, mit denen du einfach ein bisschen herumspielen kannst. Damit kann man die allgemeine Helligkeit des Ambilights, die Geschwindigkeit, mit der die Farben aktualisiert werden oder eine Farbkorrektur umsetzen.
Aus dem restlichen Stück LED-Streifen kann man übrigens wunderbar einen WLAN-fähigen LED-Strip machen, den man mit Home Assistant steuern kann.

wollt das ganze mal mit einem nano nachbauen…. hab alles gleich eingestellt wie bei dir, Datenleitung in Datenrichtung und auf D6, GND mit dem Netzteil verbunden und den Code hochgeladen. Das einstellen im Prismatik: Com richtig und datenrate richtig. beim start des Mikrokontroller blinken die Farben RGB und dann leuchtet nichts mehr. Nach dem Custom setup kann man RGB-anteile einstellen da leuchtet dann alles wie es soll nach abschluss des setups leuchtet nichts mehr … und beim ein und ausschalten von Prismatik keine änderung…
Vielleicht kannst du mir bei dem Problem helfen .. Danke!
Sehr eigenartig. Wenn die Streifen beim Start in den RGB-Farben leuchten, sollte es eigentlich funktionieren. Prismatik ist eingeschaltet nehme ich an, in der System Tray ist also nicht der Mond, sondern die Sonne als Symbol zu sehen? Unter Profiles ist das richtige Profil gewählt? In den Einstellungen unter „Mode“ ist „Screen grabbing“ gewählt?
Hatte dasselbe Problem unter Windows 10. Erst als ich Prismatik mit Administratorrechten gestartet habe, hats es geklappt. Ich verzweifle allerdings gerade an der Konfiguration der Grabbing-Zonen. 🙂
hi jonas!
nein finde es auch eigenartig hab jetzt mal ambibox ausprobiert. das funktioniert ohne probleme prismatik jedoch nicht trotz allen (richtigen) einstellungen … naja danke jedenfalls
Hallo Jonas,
kurze Frage zu dem grünen kabel an dem LED Streifen. Wird dieser nicht benötigt? Oder habe ich da was überlesen?
MfG
Dirk
Hi Dirk,
Bei mir gibt es zwei grüne Kabel am LED-Streifen, die mit GND und Pin 6 am Arduino verbunden werden müssen. Siehe zweiter Absatz im Abschnitt 2. Auf dem Foto sind die weiß und schwarz, weil ich sie mit den GPIO-Kabeln verbunden habe.
Hilft das?
Hi Jonas,
ja das hilft. Hatte gestern falsch durchgeklingelt bei der Datenleitung. War erst erschrocken das nix gepiept hat. 😀
Hast Du beide Enden des LED Streifens mit dem Arduino verbunden? Normal reicht doch eines oder? Material ist mittlerweile alles eingetrudelt, werde mich am WE hinstzen und basteln. 😉 Bisher sind nur RGB Stripes verbaut die per Fernbedienung zu steuern sind. Hatte überlegt ob man da nicht was per PC regeln kann. Gesucht und gesucht, diverse Anleitungen gefunden aber deine scheint mir am besten zu sein. Wenn da alles klappt gehts dem TV an den Kragen. 😉
Danke schon mal für deine Hilfe und prompte Antwort. 😉
MfG
Dirk
Hallo erstmal danke für diese DIY Anleitung. Habe diesen Blog gefunden und möchte dies gerne nachbauen. Leider versteh ich aber trotz Ihrer Antwort nicht so recht wie Sie welche Kabel des gecutteten Steckers an die weiß und schwarzen GPIO-Kabel gelötet haben. Auf dem von Ihnen gemachten Bild des LED Streifen ist der Stecker mit braun, grün, weiß belegt. Ich gehe hier von braun(GND), grün, weiß(DO/DIM )aus. Korrekt? wie haben Sie also die Stecker belegt ? Über eine Information dazu wäre ich dankbar. MFG.
Hi Rene! Bei mir sind die Farben anders, ich verwende jetzt einfach nur die Bezeichnungen.
GND am LED-Streifen muss an GND am Arduino.
DO/DIM am LED-Streifen muss an PIN 6 am Arduino.
5V am LED-Streifen muss entweder an den 5V-Kontakt des Netztkabels oder an den 5V-PIN des Arduino.
Alles klar?
Hallo Jonas, ich hatte mir auch nochmal die Bilder für den LED-Strip auf Amazon angesehen und hab vorher in deinem Blog auch überlesen das die Strom führenden Leitung für den externen Stecker mit denen verbunden sind die auf dem 5v und GND sind. Was dann ja aber Sinn ergibt wenn man die Energie über den z.b. Arduino ziehen will das man hier einfach nur die 3 Leitungen nutzt und die externen dann rauslässt. Deine Erläuterung grade hatte mich dazu auch nochmal bestätigt und soweit ist dann auch alles klar. Die Sachen sind bestellt und ich freu mich schon auf die Umsetzung. Danke für deine rasche Antwort und den Artikel/Blog hier. Beste Grüße aus dem Norden.
Hallo Jonas,
hab das Ambilight gestern aufgebaut und ich muss sagen, es läuft perfekt. 😉
MfG
Dirk
Sehr cool! Viel Spaß damit 🙂
Danke, da macht das Daddeln noch mehr Spaß. 😀
Der LED-Strip soll mit einer separaten Stromversorung angeschlossen werden, könnte ich den 5V Pin des Strips aber nicht auch an den 5V-Power Pin des Arduino setzen und den Arduino selbst dann mit einem Netzteil versorgen? Würde eine saubere Verkabelung ergeben…
MfG Bastian
Das funktioniert einwandfrei, sogar ohne Netzteil für den Arduino. Der kriegt anscheinend über USB genügend Saft. Hängt sicher auch von der Anzahl der LEDs ab, die man nutzen will. Bei meinem Setup funktionierts aber so! Danke für den Tipp!
Hey,
Funktioniert das ganze auch für 3 Monitore? Sprich das ich für jeden Monitor dann das ganze seperat aufbaue? Bekommt die Software das hin?
Vielen Dank und ein super Projekt
Mehrer Monitore müssen mit AMD Eyefinity oder NVIDIA Surround (je nach Grafikkarte) zu einer Anzeige zusammengefasst werden, dann funktioniert das ganz normal mit Prismatik, soweit ich weiß. Ich selbst habe das Ambilight aber bei auf meinem Primärmonitor im Einsatz. Viel Spaß beim Umsetzen! Ich würde mich über eine Rückmeldung freuen, wenn du es mit drei Monitoren hinbekommen hast, das sieht bestimmt mega cool aus.
Hier hat das jemand umgesetzt: https://www.youtube.com/watch?v=I5wP0n-vhi4
Hey,
Vielen Dank für die schnelle Antwort 🙂
Ja das mit dem Surround hab ich auch schon gesehen aber würde gerne jeden Monitor einzeln ansteuern 😀
Ich habe das gerade nochmal mit Prismatik ausprobiert. Man kann die LED-Zonen im letzten Schritt des Wizards (siehe letztes Bild von Punkt 4) manuell auf einen anderen Monitor ziehen, das geht dann auch bei drei Monitoren 🙂
Werde das denke nächstes Jahr alles Mal probieren 🙂
Ach ja, und zum Thema Ecken Löten:
Werde mir dann wohl die Teile holen 🙂
https://www.amazon.de/dp/B073VMVG48/ref=cm_sw_r_cp_apa_wCadCbCVN6S02
Da Prismatik bei mir irgendwie zicken gemacht hat und immer nur kurz ging und sich der Strip dann mit einem rot-grün-blauen Blinken wieder verabschiedet hat, nutze ich das Ganze nun mit „Bambilight“. Mit dem funktioniert es komischerweise super, hmm..
Danke für die Anleitung 😉
Ich hab das problem das bei mir, sobald ich das kabel am 5v+ board anschjließe nichts mehr geht.
ich hab 90 leds an meinem 27″
jemand ne idee
?
90 LEDs sind vielleicht zu viel, um den Strom über den Arduino zu ziehen. Kannst du es mal mit weniger LEDs oder mit externer Stromquelle testen?
Vielen Dank für die Anletung.
Habe das ganze mit 60 LED + Netzteil nachgebaut und es funktioniert wunderbar!!!
Allerdings habe ich die Ecken gelötet und nicht mit so viel Tesafilm gearbeitet ;P
Hatte vorher Hue Play und der Eigenbau ist um einiges Besser.
Gruß
Freut mich sehr, dass dir das Ambilight so gut gefällt! Die Ecken zu löten ist definitiv die sauberere Variante. Hue Play ist doppelt so teuer und hat eine wesentlich geringere Auflösung. Kann mir gut vorstellen, dass es mit den 60 LEDs jetzt besser aussieht. Viele Spaß damit!
Servus zusammen,
Habe das ganze heute Mal am TV angebracht (49 Zoll). Alles leuchtet und die Konfiguration hat auch gut geklappt. Nur ein Problem. Ich habe 60 LEDs/m was bei 3 Metern 180 LEDs macht. Leider ist nun die Reaktionsgeschwindigkeit sehr langsam. Die Farben hängen bei schnellen Bewegungen am TV bis zu 3 Sekunden nach. Stelle ich das ganze auf 90 LEDs (also es leuchten nur 2 Seiten) läuft es wirklich beeindruckend. Jemand einen Tipp ?
Gruß
Felix
Leider nein. Konntest du das Problem selbst lösen?
Hi,
danke für die super Anleitung. Funktioniert soweit alles ganz gut. Ich habe allerdings das Problem, dass die LEDs nach ein paar Sekunden oder Minuten (kein System erkennbar) stehen bleiben bzw. nicht mehr aktualisieren oder nur noch ein Teil davon. Die ersten 3 oder 20, ganz unterschiedlich. Hast du eine Idee woher das kommt bzw. hatte jemand auch schon so ein Verhalten? Leider tritt das Problem auch am TV mit Hyperion auf (andere LEDs aber von der gleichen Rolle).
Bitte um Hilfe :-$
Klingt für mich nicht nach einem Problem mit den LEDs, eher mit der Steuerung. Also dass der Controller (Arduino) defekt ist / zu heiß wird / zu wenig Strom kriegt (wie viele LEDs?) / spinnt. Du könntest dir in Arduino IDE mal den seriellen Plotter öffnen und versuchen, was zu loggen, um zu schauen, ob der Code noch ausgeführt wird, wenn die LEDs „stehen bleiben“. Sonst wüsste ich auch nichts, sorry :-/
Huhu, lag bei mir übrings tatsächlich an den LEDs :-$
Danke für die Info. Wie hast du das heraus gefunden? Einfach andere LEDs probiert?
Also ich habe es genau nach Anleitung nachgestellt, und ich muss sagen es funktionieren alle 82 Stück 26 o/u 15 r/l einwandfrei. Anfangs hatte ich Schwierigkeiten mit prismatik und der Anordnung der leds aber jetzt läufts. Hier ein Video von meinem fertigen diy Ambilight. Danke an den Ersteller des Beitrages.
https://youtu.be/d0y_oK6daZw
Sieht richtig cool aus, passt auch super zum RGB-Style von deinem Setup. Kannst du mal das Video teilen, das du da abspielst? Das ist ne gute Demo, um das Ambilight zu testen.
Hallo Jonas!
Ich bin auch momentan am überlegen ob ich mir eine Hintergrundbeleuchtung an meinen PC Monitor besorge und bin nun auf deine Anleitung gestoßen.
Daher meine Frage funktioniert das auch mit mehr als 60 Hz? habe nämlich einen 144Hz Monitor 27″ und wenn dann die LED`s das nicht schaffen wäre das natürlich schade.
Alternativ hätte ich mir das ASUS ROG Aura Terminal vorgestellt
Lg Oli
Hallo Oliver,
ich betreibe die LEDs nur mit 40 Hz. Die Frequenz kannst du in Prismatik erhöhen, indem du das „Grab interval“ reduzierst, 144 Hz sind auch möglich. Ich glaube allerdings nicht, dass man den Unterschied zwischen 60 Hz und 144 Hz wirklich sieht, das Licht ist ja relativ diffus.
Viel Spaß mit dem Ambilight!
Hallo,
funktioniert das ganze auch mit einem 4K Monitor/TV, ist dieser dann Auswählbar. Gibt es bei dieser Variante überhaupt Beschränkungen bei der Auflösung?
MfG
Hey Oliver,
ja das funktioniert prinzipiell mit jedem Monitor/TV, den du am Rechner anschließt. Die Auflösung ist auch egal. Könnte aber sein, dass Prismatik dann etwas mehr CPU-Last erzeugt als bei geringerer Auflösung. Dürfte sich aber in Grenzen halten.
Viel Spaß damit!
Gleiches Problem hier. Hab allerdings dieses Board genommen:
AZDelivery Mikrocontroller Board… https://www.amazon.de/dp/B01MDJA464?ref=ppx_pop_mob_ap_share
DO/DIM (an Pin 6) und GRD (an GRD) sind am Arduino und das längere rote 5v und längere weiße GRD Kabel an den passenden female Buchsen am Power Anschluss.
Von der Logik her sollte es doch auch ein GRD Anschluss tun. Egal ob ich aber einen oder beide verbinde (also am Adruino und/oder Power). Es tut sich leider nix.
Vielleicht hat ja jemand eine Idee. 1000 Dank vorab, VG und bleibt gesund
Hallo,
danke für die schnelle Info, ich hätte noch eine Frage bzgl. der LED Anordnung am Monitor, spielt die Laufrichtung der LEDs eine Rolle und kann ich diese auch z.B unten in der Mitte beginnen (wegen den Kabelanschüssen).. also kann ich dies mit der Software dann festlegen?
MfG
Hey. Genau so hab ich’s ja gemacht, die beginnen unten in der Mitte. Muss auch so sein soweit ich weiß.
Anfang und Ende ist egal und können frei definiert werden 🙂
Hallo,
alles klar, dann werde ich den Umbau mal starten, ich gebe mal bzgl. der CPU Auslastung und 4K eine Rückmeldung wenn ich fertig bin..
MfG
Super Anleitung – hat genau so funktionert!
Vielen Dank!!!
Super, das freut mich! Viel Spaß mit dem Ambilight! 🙂
Danke für die Anleitung. Funktioniert das ganze auch in einem Zwei-Monitor-Betrieb?
Da werde ich dann wahrscheinlich ein externes Netzteil brauchen 🤣😂🤣
Ja, geht auch mit mehreren Monitoren. Ab einer gewissen Anzahl LEDs brauchst du dann aber wirklich ein Netzteil 🙂
Hallo, hab das heute auch nachgebaut, ich habe das problem das ich zu eilig bei prismatik war und die leds nicht den seiten zugewiesen habe, nun wollte ich in den „configuration wizard“ aber wenn ich drauf klicke, passiert einfach nichts. es wird mir auch angezeigt das das programm keinen device findet.
Hallo, ich habe alles eingestellt wie beschrieben und verdrahtet, wobei ich mir den Umweg mit dem GND über das Steckerkabel gespart habe und diesen direkt vom GND vom Netzteil genommen habe also 3 kabel zsm gelötet, das vom led strip, das zum netzteil und das zum Arduino GND. So, Software raufgespielt. Aber weder blinkt die leiste nach dem Raufspielen, noch gibt die sonst einen muks von sich.. bitte um Hilfe
Ich habe mir auch das DIY Ambilight nach deiner Anleitung gebastelt.
Bei meinem 21:9 Monitor ergaben sich 68 Leds. Oben und unten je 24, Links und Rechts je 10.
Ich habe mir die 5V anfangs rein über den Arduino geholt. Es lief auch, aber immer nur Kurze Zeit. Also ein 5V/3A Schaltnetzteil noch an den Arduino gehängt und es läuft einwandfrei.
Mit Prismatic hatte ich aber Probleme bzw. hatte es Aussetzer usw. Darum probierte ich es mit Ambibox und es läuft super.
Vielen Dank Jonas für die Anleitung.
Vielen Dank
Hey Günter, danke für den Erfahrungsbericht!
Danke fürs onlinestellen ! weisst du ,ob es auch mit den apa102 led’s einwandfrei klappen würde ?
Hi, kannst du mir vielleicht helfen. Ich habe es auch nachgebaut und mit einem kleinen Streifen mit 13 LEDs getestet. Das hat funktioniert. Aber als ich es in groß nachgebaut und aufgeklebt hatte, gehen die LEDs nicht mehr an. Hatte erst einen Kurzschluss im Verdacht, da ich versehentlich das Netzteil auf dem DIM-Stecker hatte. Jedoch nur für die ersten 13 LEDs. Habe es dann bei den anderen Streifenabschnitte getestet, dort habe ich aber das gleiche Problem. Wenn nur der 5V und DO/DIM angeschlossen ist, dann leuchtet immer die erste LED ganz leicht. Sobald ich aber GND anschließe, geht es aus. Bekomme es leider gar nicht mehr zu laufen. Egal ob wenige LEDs mit Arduino-Strom oder auch alle (100 LEDs) mit Netzteil
Hey Sebastian, das kling für mich nach einem Hardwaredefekt/Kurzschluss, ist aber aus der Ferne schwer zu sagen.
So sah es aus. Habe das Teil jetzt ersetzt. Jetzt funktioniert fast alles. Leider bleiben die LEDs auch nach dem Ausschalten des PCs noch an. Den Strom auf den USB-Slots habe ich auch deaktiviert (Handy kann ich im ausgeschalteten Zustand nicht mehr laden), aber der Reststrom reicht, damit der Arduino versorgt wird. Und selbst wenn ich ihn von Hand ausstecke, bleiben die LEDs an (Stromversorgung über externes Netzteil). Gibt es da eine Einstellung, damit die LEDs ausgeschalten werden, wenn der PC auch aus ist?
Das Problem habe ich selbst immer mal wieder. Ziehen dann den Stecker und stecke ihn wieder rein, dann bleiben die LEDs aus. Tritt interessanterweise nicht immer auf. Sag Bescheid, wenn du eine bessere Lösung findest!
Wollte einfach nur Danke sagen, hat mir sehr geholfen! Funktioniert astrein! 🤗
Danke für die Rückmeldung!
Hey Jonas, vielen Dank für die inspiration durch Dein Tutorial. Ich habe mir jetzt über mehrere Wochen die Teile bestellt und zur Seite gelegt. Mein Setup besteht aus zwei 23″ Monitoren, welche ich virtuell zusammengeschaltet habe. RGB Strips, Arduino und ein kleines Netzteil aus dem Reich der Mitte bestellt und auf einen kleinen Sperrholzrahmen gebastelt, der hinter den Monitoren angebracht ist. Die Konfiguration des Arduino war easy-go, während die Konfiguration von Prismatik war ein wenig tricky war, aber auch das habe ich auch zufriedenstellend hinbekommen. Meine Monitore sind an der Wand befestigt und leuchten somit rundum und ohne Aussparung (an nicht vorhandenen Monitorfüssen).
Das Setup mit dem „Eigenbau Ambilight“ empfinde ich als sehr angenehm für die Augen beim Arbeiten am PC. Mit 160LEDs (62 oben/unten und jeweils 18 an den Seiten) ist es super fein gerastert und bildet wunderbar die Geschehnisse auf den Monitoren ab.
In den frühen 2000ern hatte ich schon einen Phillips Ambilight Fernseher und weine dem heute noch hinterher.
Die Eigenbau-Lösung hat jetzt etwa 32€ gekostet und ich bin sicher, für so einen kleinen Taler gibt es kein fertiges Produkt zu kaufen, was auch nur annähernd so viel Freude bereitet.
Jetzt versuche ich noch neben Windows eine Lösung für Ubuntu Studio zu basteln, das wäre noch ein nice-to-have.
Und mein Sohn hat sich schon angemeldet für sein Gaming Setup. Zum Glück habe ich zwei Arduinos bestellt und noch 2m LED strips übrig.
Großes Dankeschön!
Sehr schön zu lesen, dass dir das Ambilight so viel Freude bereitet. Vielen Dank für die Rückmeldung!
Lieber Jonas, es funktioniert hervorragend, danke für die Anleitung. Ich habe es auf meinem triple 4K 28 zoll monitor setup installiert und es läuft nach ner stunde einstellerei ohne probleme im 3 separate monitor Modus sowie im ultrawide mit nur einem arduino. Ich hab einfach fast die ganzen 5 meter rundherum in einem teil angebracht. Es wäre noch zu erwähnen, das das von dir vorgeschlagene led in einer silikonhülle ist ohne kleber, das hat das anbringen ordentlich erschwert da manch doppelseitiges Klebeband nicht gut hält. Man braucht bei prismatic nur 2 Profile anlegen und das läuft. Ich nehme die 5v direkt vom arduino mit Netzteil. Keine Konflikte mit der razer app für Tastatur und Co.
Danke für den tollen Guide!
Video: https://youtu.be/Ejwyrsky8jo?si=V6bVkmFD6K3lvMkX