
Nachdem ich für mein DIY-Ambilight noch einen guten Meter LED-Strip übrig hatte, war ich auf der Suche nach einem neuen Projekt, bei dem ich den Reststreifen verwenden könnte. Da ich in der Zwischenzeit auch einen Raspberry Pi mit Home Assistant in mein Heimnetz gebracht habe, liegt es nahe, beides zusammen zu bringen und einen WLAN-fähigen LED-Strip zu bauen, den ich mit Home Assistant (und dadurch auch Alexa) steuern kann.
Das brauchst du:
- Individuell adressierbarer LED-Strip – 30€
- NodeMCU – 7€
- Micro-USB-Netzteil (5V, 3000mA) – 10€
- Doppelseitiges Klebeband – 7,50€
- GPIO-Kabel – 7€
- Micro-USB
- Home Assistant
(Affiliate-Links)
1) LED-Strip kürzen
Als erstes musst du den LED-Strip auf die gewünschte Länge bringen. Ich selbst möchte den LED-Streifen hinter meinem TV-Board anbringen, wozu ich etwas mehr als 1m brauche. Den Strip kannst du an der gewünschten Stelle einfach mit einer Schere an den Kontakten durchschneiden, siehe Bild.

2) Kabel anlöten
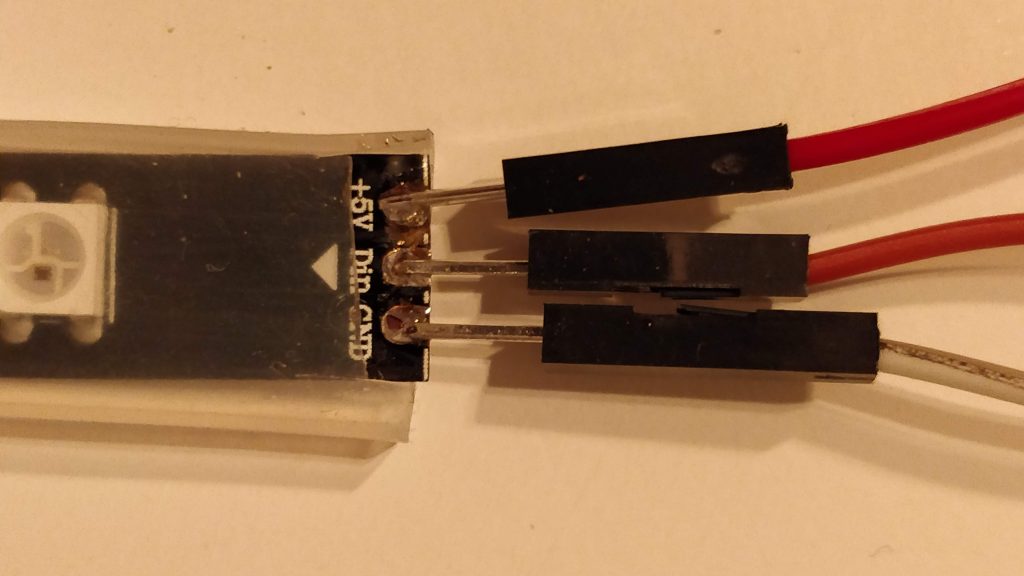
An einem Ende des LED-Strips muss nun eine Verbindung zum NodeMCU geschaffen werden, der die Steuerung des LED-Streifens übernimmt. Dazu mit der Schere ein Stück des transparenten Kunststoffs wegschneiden und die Kontakte zugänglich machen. An jeden der Kontakte habe ich dann ein GPIO-Kabel gelötet.

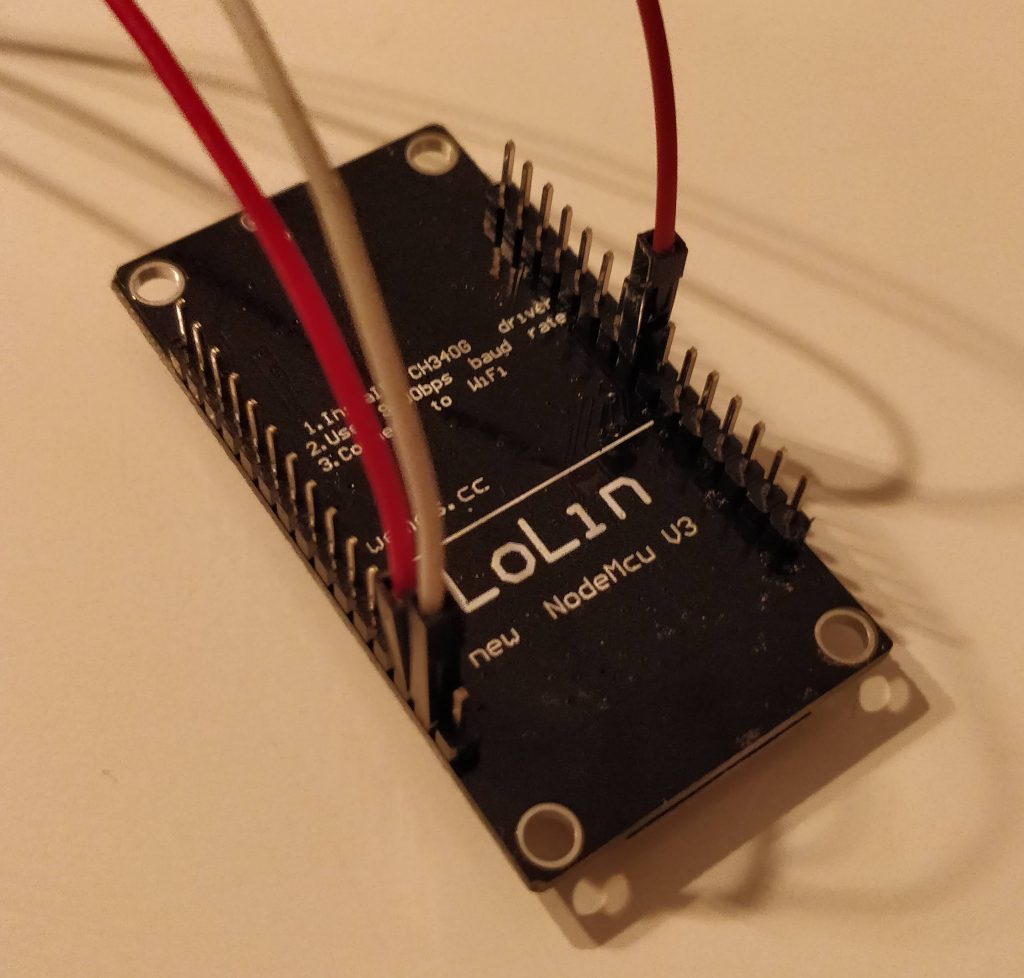
Diese werden dann mit den GPIO-Pins des NodeMCU verbunden. Der 5V- und der GND-Kontakt des LED-Strips werden mit dem VU- und dem danebenliegenden G-Pin verbunden. Der Dim-Kontakt des LED-Streifens wird mit dem D5-Pin verbunden. (Pin-Layout des NodeMCU)

3) NodeMCU programmieren
Zuletzt müssen wir noch den Programmcode auf das NodeMCU bringen. Dazu einfach das USB-Kabel mit einem Computer verbinden, die Arduino IDE installieren und dieses Sketch-File herunterladen und öffnen.
Der Code stammt im Original von bruhautomation, dort findet ihr auch die Apache-Lizenz. Ich habe den Code leicht angepasst, damit er mit den aktuellen Libraries funktioniert. Mit Datei → Öffnen kannst du die Sketch-Datei laden.
Nun müssen einige Bibliotheken installiert werden, was du mit Sketch → Bibliothek einbinden → Bibliotheken verwalten tun kannst. Benötigt werden:
- ArduinoJSON
- PubSubClient
- FastLED
Über Arduino → Einstellungen muss außerdem diese zusätzliche Boardverwalter-URL eingetragen werden: http://arduino.esp8266.com/stable/package_esp8266com_index.json
Anschließend kann über Werkzeuge → Board dieses Board gewählt werden: NodeMCU 1.0 (ESP-12E Module)
Im Code müssen außerdem noch ein paar Daten eingetragen werden:
- Die WLAN-SSID und das WLAN-Passwort müssen eingetragen werden. (Zeile 37 + 38).
- Die IP-Adresse und die Benutzerdaten des MQTT-Servers müssen eingetragen werden (Zeile 39 ff.). In meinem Fall ist das die IP-Adresse des Raspberry Pi, auf dem Home Assistant läuft. Die Benutzerdaten kann man in der Home Assistant Konfiguration einstellen.
- Die Anzahl der LEDs muss eingetragen werden (Zeile 72). Die kannst du auf dem LED-Strip einfach abzählen, bei mir sind das 65.
- Wer möchte kann auch andere Anpassungen machen wie der Effekt oder die Farbe, die initial eingestellt ist oder die Benennung der MQTT-Topic.
Nun muss der Code kompiliert und hochgeladen werden. Anschließend sollte der LED-Streifen aufleuchten. Fehler werden ggf. in Arduino IDE angezeigt und müssen behoben werden. Über Werkzeuge → Serieller Monitor kann beobachtet werden, was der Programmcode gerade macht. Wenn alles funktioniert und der Streifen leuchtet, kann das USB-Kabel getrennt und stattdessen das USB-Netzteil verwendet werden. Danach wird der LED-Streifen vom MQTT-Server (ich nutze den Mosquitto Broker als Hass.io Addon) erkannt und kann in Home Assistant konfiguriert werden.
4) Home Assistant konfigurieren
Ich verwende diese Konfiguration in configuration.yaml, um den LED-Streifen steuern zu können:
light:
- platform: mqtt
schema: json
name: "LED-Strip"
state_topic: "home/strip"
command_topic: "home/strip/set"
effect: true
effect_list:
- bpm
- candy cane
- confetti
- cyclon rainbow
- dots
- fire
- glitter
- juggle
- lightning
- noise
- police all
- police one
- rainbow
- rainbow with glitter
- ripple
- sinelon
- solid
- twinkle
brightness: true
flash: true
rgb: true
optimistic: false
qos: 0
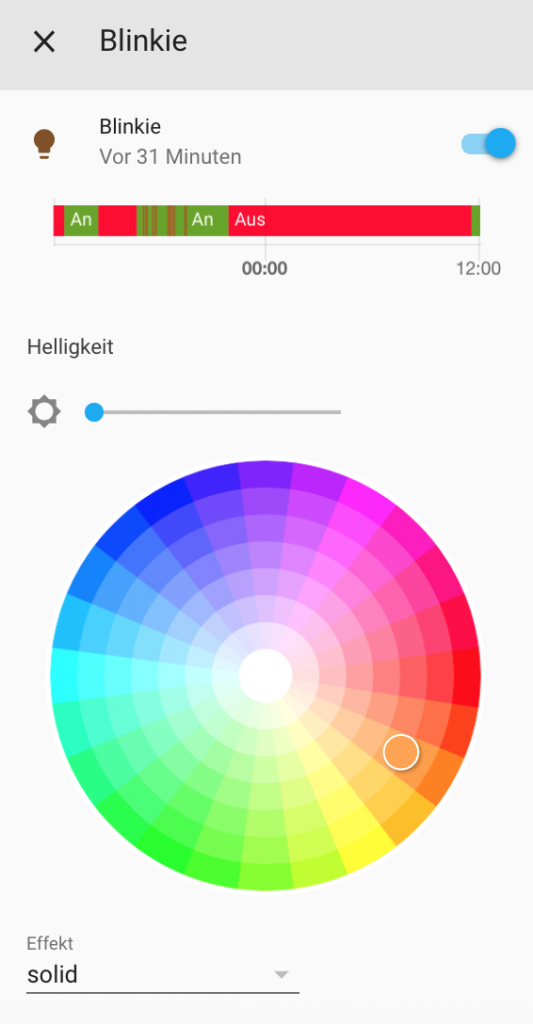
Im Dashboard erscheint dann ein Eintrag für das Licht und es lässt sich über die Oberfläche steuern.

Es kann nun außerdem in beliebigen Automatisierungen genutzt werden, lass deiner Fantasie freien Lauf! Ich habe den LED-Streifen anschließend hinter mein TV-Board geklebt, wo es eine schöne passive Beleuchtung erzeugt.
Wenn du noch Fragen oder das Projekt selbst umgesetzt hast, hinterlasse gern einen Kommentar. Viel Spaß bei der Umsetzung!
Hallo,
kann ich mit dieser Methode auch meine RGBW LEDs steuern?
Guten Tag,
vielen Dank für den guten und hilfreichen Artikel. Bei der Umsetzung bin ich auf einige Kleinigkeiten gestoßen, auf die ich hinweisen möchte:
– Für das Anlöten der GPIO Kabel hat mir sehr ein Pinheader geholfen*
– Der Code musste angepasst werden um mit der aktuellen Version von FastLED zu laufen. Die alte Version konnte ich nicht nutzen, da sie nicht mehr verfügbar ist. Zusätzlich musste ich einen Timing Bug in der Bibliothek umgehen, sodass die erste LED nicht einen Blaustich hat. Dabei habe ich das Tempo der Animationen reduziert, um Epileptiker in meiner Familie zu schützen. In diesem Zug habe ich den Code in verschiedene Dateien aufgeteilt, um diesen besser zu verstehen.
– Hinzufügen von unique_id zur configuration.yaml des Home Assistant, um die LED-Streifen Bereichen zuordnen zu können
Ich bitte um die Erlaubnis diesen Artikel auf Englisch via GitHub Gist zu übersetzen. Zwei englisch sprechende Freunde möchten dies gerne umsetzen und möchte diese Anleitung auf öffentlich teilen.
* z. B. https://www.amazon.com/-/de/dp/B08ZDP7W3D/ref=sr_1_13?__mk_de_DE=%C3%85M%C3%85%C5%BD%C3%95%C3%91&crid=2NS8T7Y2O4V1B&keywords=gpio+header+pin&qid=1641638428&sprefix=gpio+header+pin%2Caps%2C172&sr=8-13
** https://gist.github.com/efinder2/4624967d5117a361805f2f2b72d2f51e
Danke für die Infos. Gern kannst du den Artikel übersetzt teilen.